Site Acessível: Página de Ajuda
Recursos
Declaração de Site Acessível
O site Jornalista Inclusivo está comprometido em garantir a acessibilidade digital para pessoas com deficiência. Estamos continuamente aprimorando a experiência do usuário para todos e aplicando os padrões relevantes de acessibilidade.
Status de Conformidade
As Diretrizes de Acessibilidade para Conteúdo da Web (WCAG) definem requisitos para que designers e desenvolvedores melhorem a acessibilidade para pessoas com deficiência. Essas diretrizes estabelecem três níveis de conformidade: Nível A, Nível AA e Nível AAA.
O Jornalista Inclusivo está constantemente se esforçando para melhorar a acessibilidade de seu site e serviços, acreditando que é nossa obrigação moral coletiva permitir um uso contínuo, acessível e sem barreiras para todas as pessoas, incluindo aquelas com deficiência.
Nosso objetivo é tornar todas as páginas e conteúdos do site https://jornalistainclusivo.com/ acessíveis. No entanto, alguns conteúdos podem ainda não atender completamente aos mais altos padrões de acessibilidade, devido a desafios na identificação da solução tecnológica mais adequada.
Podemos revisar esta Declaração periodicamente para refletir melhorias ou mudanças em nossas práticas de acessibilidade.
Esta declaração foi criada em 21/02/2025.
Site Acessível: Descrição
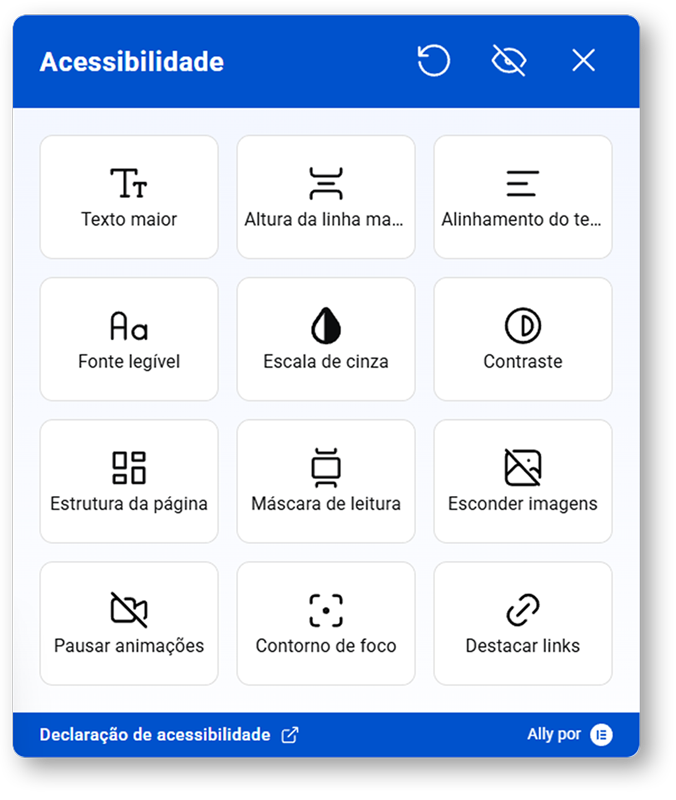
O plugin “Ally – Web Accessibility ” é um widget de acessibilidade e usabilidade para pessoas com deficiência visual, baixa visão, daltonismo, entre outras. Ao clicar neste widget, é apresentado um menu de opções que permite personalizar o site de acordo com suas necessidades. Esta ferramenta visa tornar a web mais inclusiva para todas as pessoas.
Embora a maioria das questões relacionadas à acessibilidade não possa ser resolvida sem alterar diretamente o conteúdo, essa ferramenta geralmente oferece uma série de recursos que podem ser ativados ou desativados com apenas um clique. Confira abaixo como utilizar os recursos.
Widget de Acessibilidade: Recursos de navegação
1. Texto maior: Aumenta o tamanho do texto do site. Pode ajudar visitantes com deficiência visual e baixa visão.
2. Altura de linha maior: Aumenta o espaço entre as linhas de texto do site. Pode beneficiar visitantes com deficiência visual.
3. Alinhamento do texto: Permite aos visitantes alinhar o texto do site à direita, à esquerda ou ao centro da página. Isso pode ajudar pessoas com dificuldades cognitivas ou dislexia.
4. Fonte legível: Altera a fonte do site para uma mais legível. Auxilia visitantes com dislexia.
5. Escala de cinza: Transforma as cores do site em tons de preto e branco, tornando-o mais legível para pessoas daltônicas.
6. Contraste: Utiliza um controle deslizante para ajustar entre diferentes modos de contraste: Negativo, Alto, Claro e Escuro. Ajuda visitantes daltônicos e com deficiência visual.
7. Estrutura da página: Exibe cabeçalhos e links em uma lista estruturada. Isso facilita a navegação para leitores de tela.

8. Máscara de leitura: Aumenta o cursor ou o transforma em um guia de leitura que foca em elementos selecionados. Isso auxilia visitantes com deficiência visual ou dificuldades de leitura.
9. Ocultar imagens: Oculta as imagens de uma página para reduzir distrações e tornar o conteúdo mais legível. Ajuda visitantes com transtornos de déficit de atenção.
10. Pausar animações: Impede que animações sejam executadas em uma página, ajudando os usuários a focar no conteúdo. Facilita a leitura para visitantes com transtorno de déficit de atenção ou dificuldades cognitivas.
11. Destacar links: Sublinha todos os links da página para torná-los mais visíveis. Ajuda visitantes com deficiência visual e dificuldades cognitivas.
12. Destaque de foco: Realça a borda do foco para melhorar a navegação pelo teclado e a clareza visual, aprimorando a experiência geral de acessibilidade.
13. Link “Pular para o conteúdo”: Permite que os usuários alterem o ID do conteúdo para o link “Pular para o conteúdo”, adaptando-o à estrutura do site. Isso possibilita a navegação rápida até o conteúdo principal.
Contribuições
Feedback
Valorizamos o seu feedback sobre a acessibilidade do site Jornalista Inclusivo. Caso encontre barreiras de acessibilidade em nosso site, entre em contato conosco:
📧 E-mail: contato@jornalistainclusivo.com
Nos esforçamos para responder às mensagens dentro de 3 a 5 dias úteis.
Para saber mais sobre a iniciativa, acesse a página Sobre o Site.
